Row
- 가로로 추가하고 싶을 때 사용
- XML에서 LinearLayout의 orientation="horizontal" 과 유사
Column
- 세로로 추가하고 싶을 때 사용
- XML에서 LinearLayout의 orientation="vertical" 과 유사
Row
[예제 1]
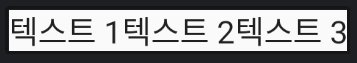
Row {
Text(text = "텍스트 1")
Text(text = "텍스트 2")
Text(text = "텍스트 3")
}
텍스트를 연속으로 넣는다면 이렇게 결과값이 나온다.
[예제 2] Row 자체에 크기를 지정해준다면?
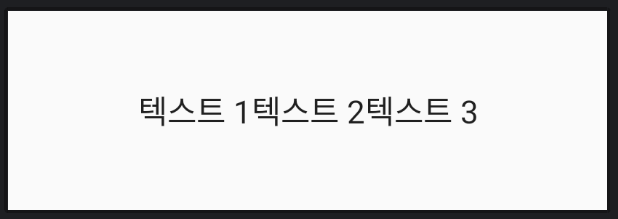
Row(modifier = Modifier
.height(100.dp)
.width(300.dp)) {
Text(text = "텍스트 1")
Text(text = "텍스트 2")
Text(text = "텍스트 3")
}
Row의 크기만 지정해준 것이므로 텍스트들은 그대로 왼쪽 위에 위치해 있게 된다.
[예제 3] 텍스트 1,2,3이 가로 세로 가운데에 위치하고 싶다면?
Row(modifier = Modifier
.height(100.dp)
.width(300.dp),
verticalAlignment = Alignment.CenterVertically) { // 1
Text(
text = "텍스트 1",
modifier = Modifier.weight(1f), // 2
textAlign = TextAlign.Center // 3
)
Text(
text = "텍스트 2",
modifier = Modifier.weight(1f),
textAlign = TextAlign.Center
)
Text(
text = "텍스트 3",
modifier = Modifier.weight(1f),
textAlign = TextAlign.Center
)
}
1. Row(.., verticalAlignment = Alignment.CenterVertically)
- Row는 가로로 추가가 되기 때문에 세로의 alignment(Alignment.Verticals)의 값을 줄 수 있다.
- Alignment.Verticals = Top, CenterVertically, Bottom
2. Text(.., modifier = Modifier.weight(1f))
- LinearLayout의 layout_weight의 값과 유사하게 modifier를 사용하여 weight(float)값을 줄수 있다.
- 각각 1f 값을 넣었으므로 동일한 크기를 유지하게 된다.
3. Text(.., textAlign = TextAlign.Center)
- TextView의 gravity 값 처럼 textAlign을 통해 정렬 값을 준다.
- TextAlign = Left, Right, Center, Justify, Start, End
[예제 4] Row에서 세로의 정렬 값을 주는 방법
Row(modifier = Modifier
.height(100.dp)
.width(300.dp),
verticalAlignment = Alignment.CenterVertically,
horizontalArrangement = Arrangement.SpaceEvenly) {
Text(
text = "텍스트 1",
textAlign = TextAlign.Center
)
Text(
text = "텍스트 2",
textAlign = TextAlign.Center
)
Text(
text = "텍스트 3",
textAlign = TextAlign.Center
)
}


1. Row(.., horizontalArrangement = Arrangement.SpaceEvenly)
- 가로로는 horizontalArrangement(Arrangement)를 사용해 값을 줄 수 있다.
- horizontal 이기 때문에 Arrangement는 Horizontal, HorizontalOrVertical의 값을 사용
- HorizontalOrVertical = Center, SpaceEvenly, SpzceBetween, SpaceAround
- horizontal = Start, End
Column
[예제1] 기본 사용
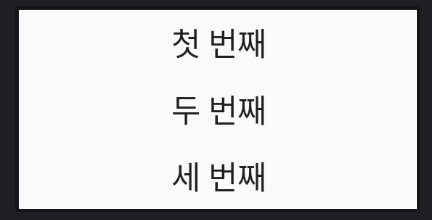
Column {
Text(text = "첫 번째")
Text(text = "두 번째")
Text(text = "세 번째")
}
Row와 방향만 반대일 뿐 동일하게 동작한다.
[예제2] 크기가 주어지고, 가운데로 정렬
Column(
horizontalAlignment = Alignment.CenterHorizontally,
verticalArrangement = Arrangement.SpaceAround,
modifier = Modifier.size(200.dp,100.dp)
) {
Text(text = "첫 번째")
Text(text = "두 번째")
Text(text = "세 번째")
}
1. Column(.., horizontalAlignment = Arrangement.CenterHorizontally)
- Column은 세로로 추가가 되기 때문에 가로의 alignment(Alignment.Horizontals)의 값을 줄 수 있다.
- Alignment.Horizontals = Start, CenterHorizontally, End
2. Column(.., verticalArrangement = Arrangement.SpaceAround)
- 세로로는 verticalArrangement(Arrangement)를 사용해 값을 줄 수 있다.
- vertical이기 때문에 Arrangement는 Vertical, HorizontalOrVertical(Row 예제 4 참고)의 값을 사용
- Vertical = Top, Bottom
정리
- Row, Column은 가로, 세로로 추가할 수 있다.
- 정렬을 할 때, 반대 방향으로는 Alignment, 같은 방향으로는 Arrangement를 사용한다.
| Alignment | Verticals | Top, CenterVertically, Bottom |
| Horizontals | Start, CenterHorizontally, End | |
| Arrangement | Horizontal | Start, End |
| HorizontalOrVertical | Center, SpaceEvenly, SpzceBetween, SpaceAround | |
| Vertical | Top, Bottom |
'개발 공부 > 안드로이드' 카테고리의 다른 글
| StateFlow에 대해 알아보자! (with LiveData) (0) | 2023.08.23 |
|---|---|
| Compile과 Android Build (0) | 2023.08.22 |
| [Compose] 컴포즈 공부하기2 - Surface, Box 어떤 차이가 있을까? (0) | 2023.08.04 |
| [Compose] 컴포즈 공부하기1 - Modifier 란? (0) | 2023.07.30 |
| android recyclerview 화면에 보이는 아이템 위치와 activity에서 수정하기 (0) | 2022.07.05 |